Diseñador de botones
Hemos desarrollado el diseñador de botones para que puedas añadir en tu sitio web el botón, personalizado con múltiples opciones, de acceso a tu calendario online.
Cada botón que se diseñe tendrá su propio código de integración que se debe usar para incrustar el botón en tu sitio web.
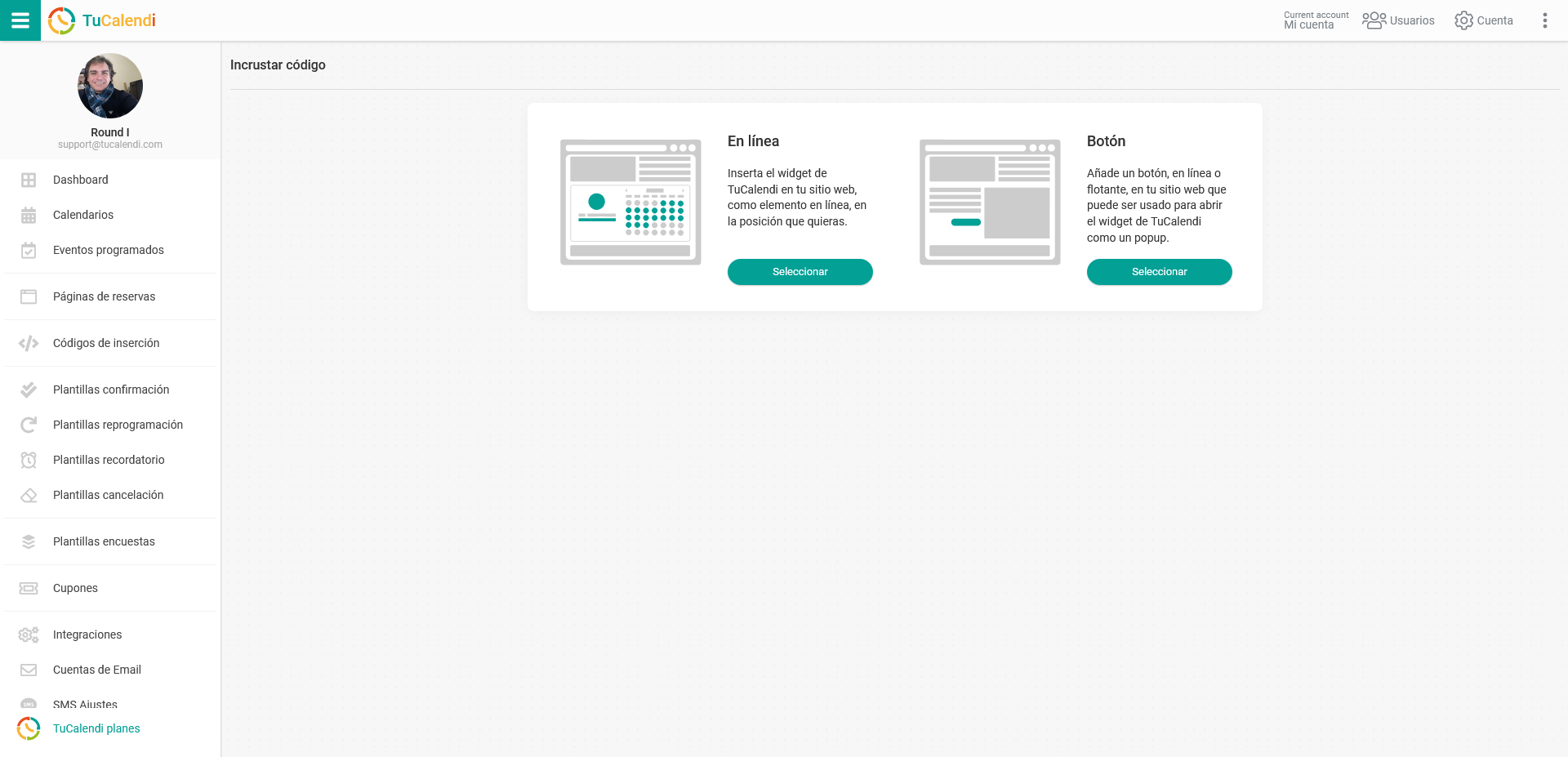
Entra en TuCalendi con tu usuario y contraseña. Dirígete a la opción "Códigos de inserción" en el menú vertical:

En la sección "Botón" haz clic en "Seleccionar".

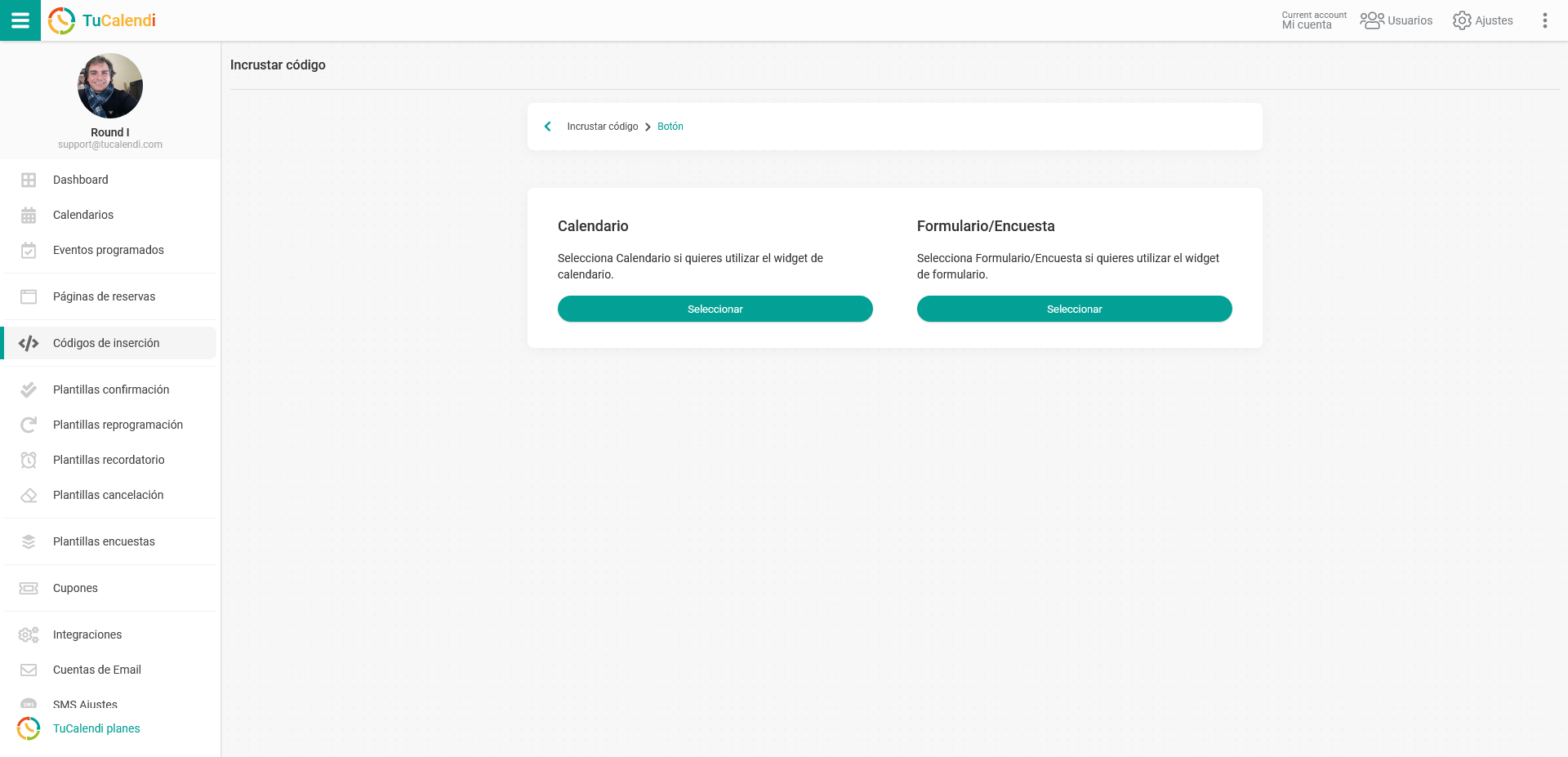
Elige el tipo de widget que quieres incrustar en tu sitio web.
- Calendario.
- Encuesta inteligente.
Seleccionamos "Calendario":

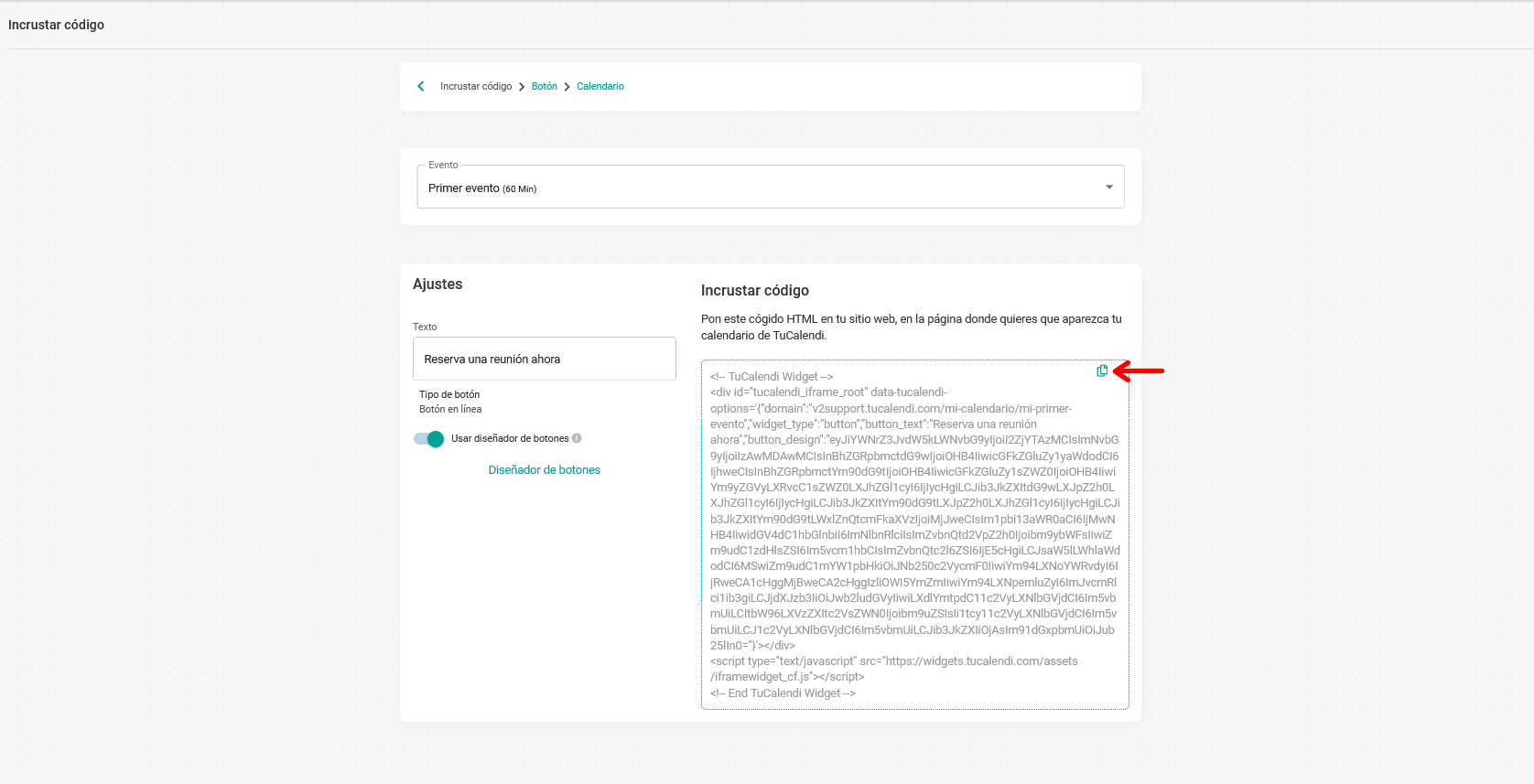
Haz clic en el menú desplegable y elige el Calendario o el Evento que quieres mostrar cuando una persona hace clic en el botón de reserva.
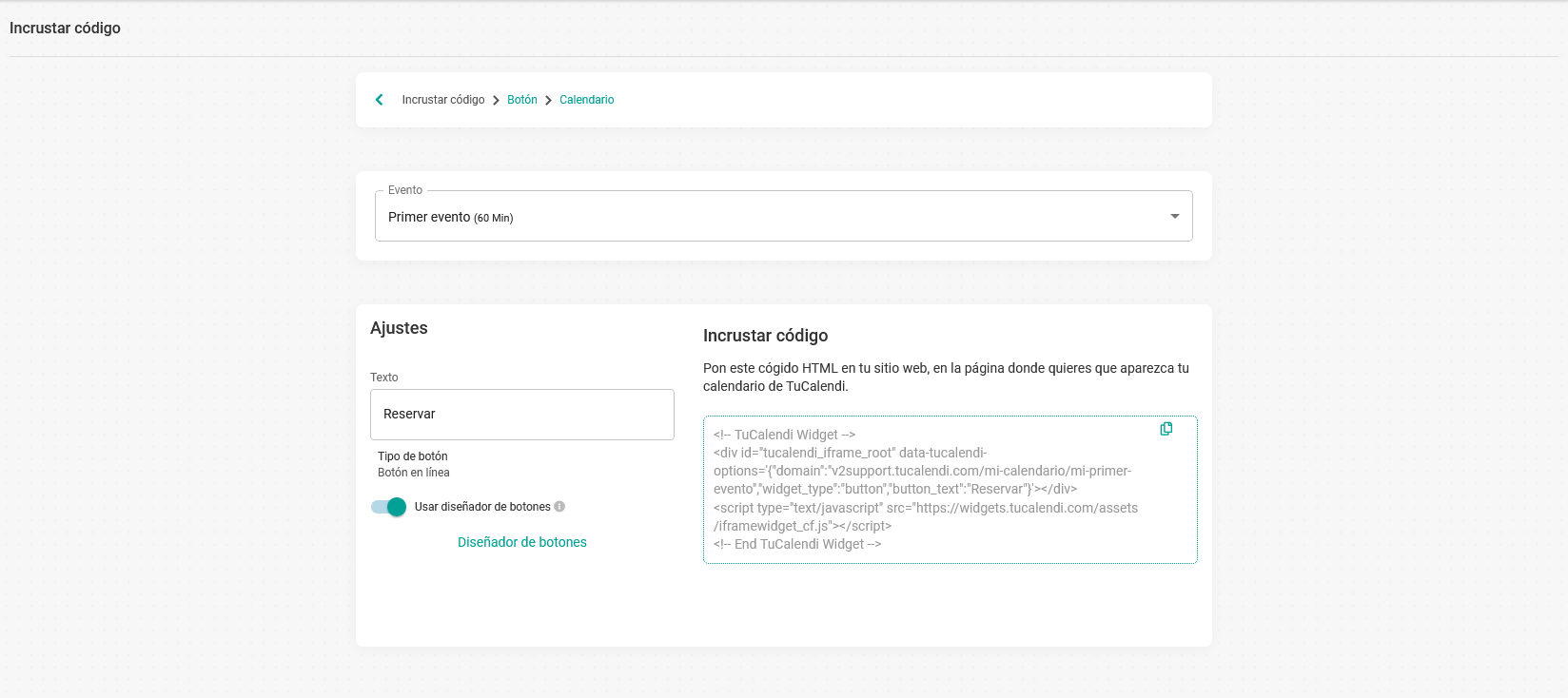
En este caso hemos elegido el evento llamado "Primer evento (60 Min)".
Activa la opción "Usar diseñador de botones".

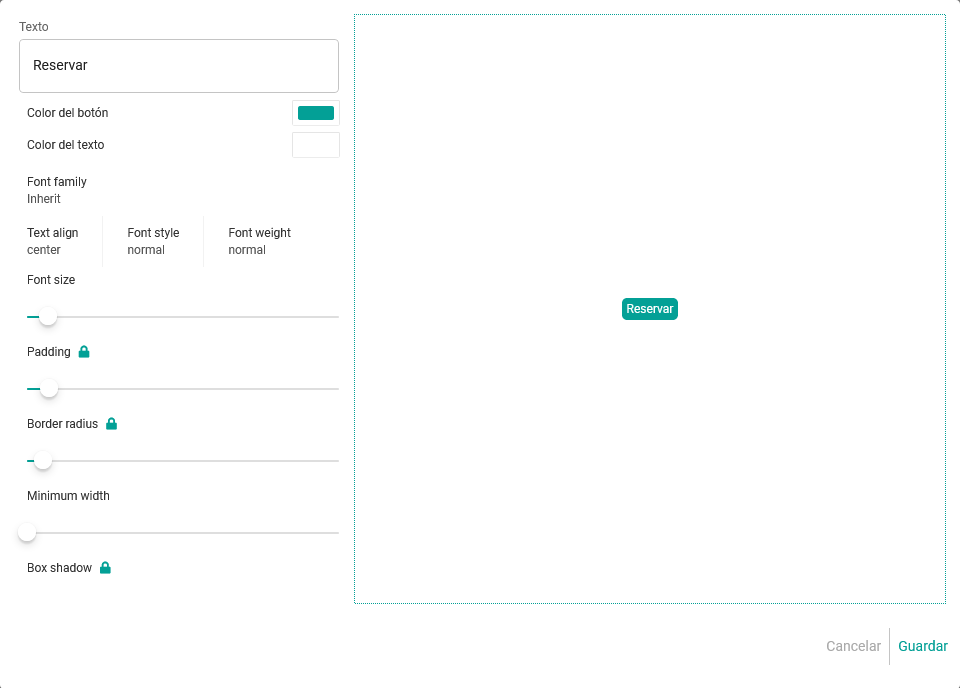
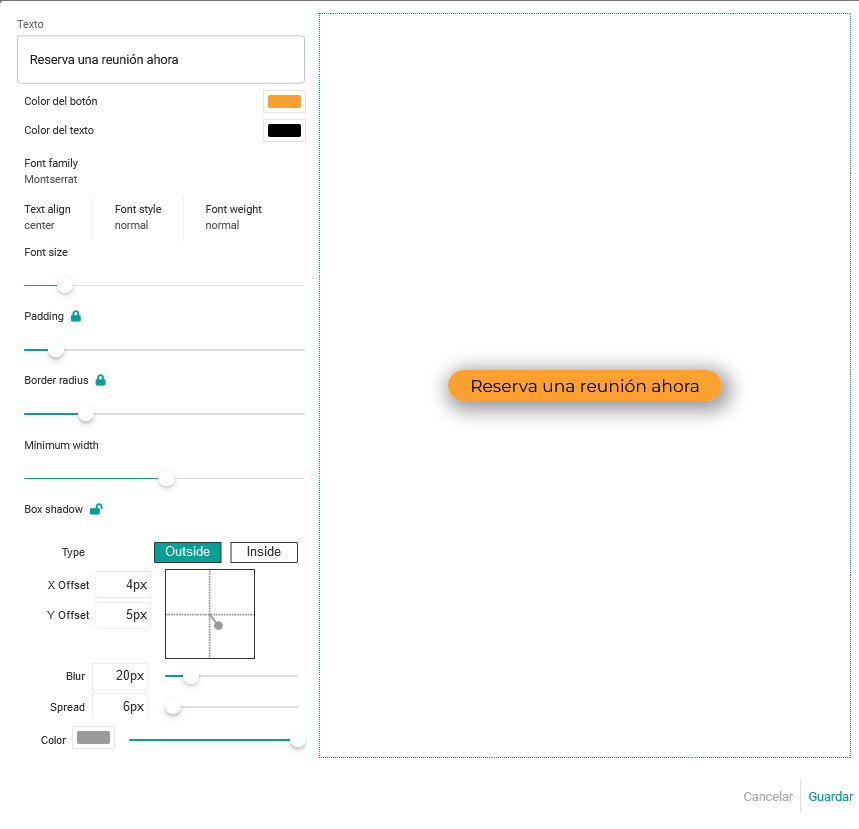
Al hacer clic en "Diseñador de botones" se accede al diseñador con numerosas opciones para que crees el botón como desees.
 Las posibilidades para diseñar y personalizar los botones son múltiples:
Las posibilidades para diseñar y personalizar los botones son múltiples:
- Texto. El mensaje que se muestra en el botón. Puedes crear una llamada a la acción atractiva que haga que tus clientes quierán clicar y reservar una cita.
- Color del botón.
- Color del texto.
- Font family. Puedes elegir entre distintas fuentes para el texto del botón.
- Text align. Alinear el texto en el botón.
- Font style.
- Font weight. Para escoger el peso de la fuente.
- Font size. Con el que cambiar el tamaño de la fuente simplemente moviendo en la barra para aumentar o disminuir el tamaño.
- Minimum width. El ancho mínimo del botón.
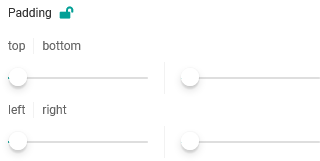
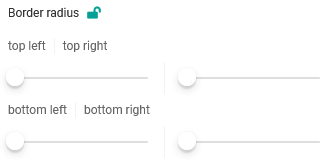
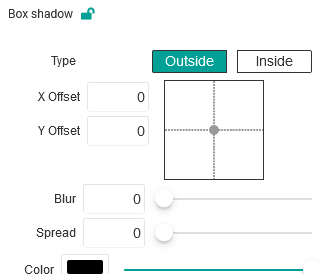
Y otras opciones que además de tener la barra para cambiar el valor, al hacer clic en el "Candado", se desbloquearán y podrás jugar más con estas funciones.
- Padding.

- Border radius.

- Box shadow.

Cuando hagas diseñado el botón:
 haz clic en "Guardar" y el código de incrustación del botón que has diseñado se habrá generado:
haz clic en "Guardar" y el código de incrustación del botón que has diseñado se habrá generado:

Sólo debes copiar el código y pegarlo en tu sitio web para que se muestre tal y como lo has diseñado.