Incrustar el widget de TuCalendi como un botón
Hemos desarrollado una forma directa e intuitiva de obtener los códigos de integración de los widget de TuCalendi ya sea el widget de calendario como el widget de la encuesta inteligente con enrutamiento.
Veamos cómo incrustar el widget de TuCalendi como un botón en un sitio web con sólo unos clics de ratón y con la simple acción de copiar y pegar un código HTML.
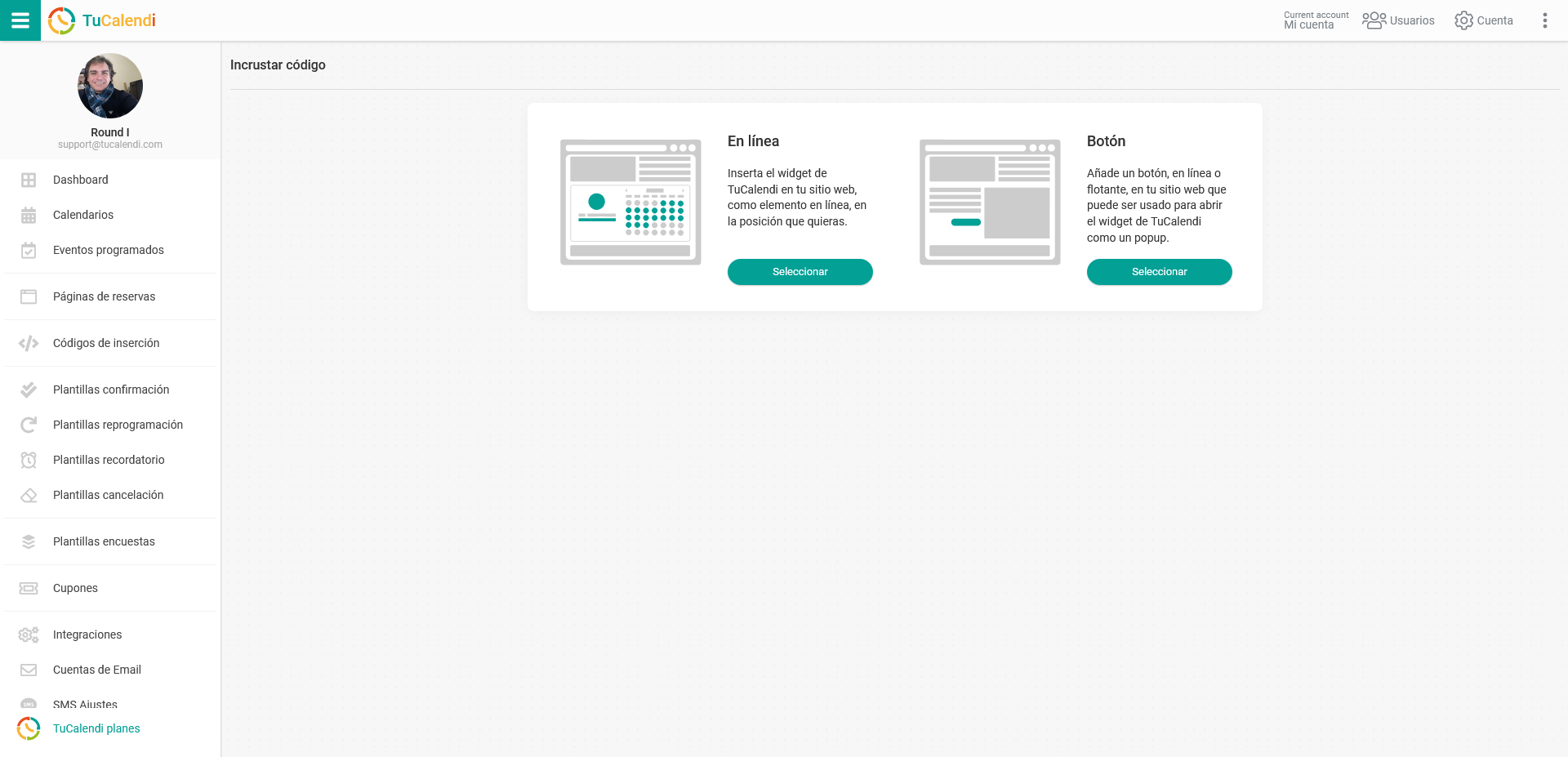
Ingresa en TuCalendi con tu usuario, contraeña y dirígete a la opción "Códigos de inserción" en el menú vertical:

Debes seleccionar la manera en la que deseas integrar el widget de TuCalendi en un sitio web.
- Como Calendario en línea.
- Como botón.
En este tutorial elegiremos incrustar el widget de TuCalendi como un botón.
En la opción "Botón", haz clic en "Seleccionar".

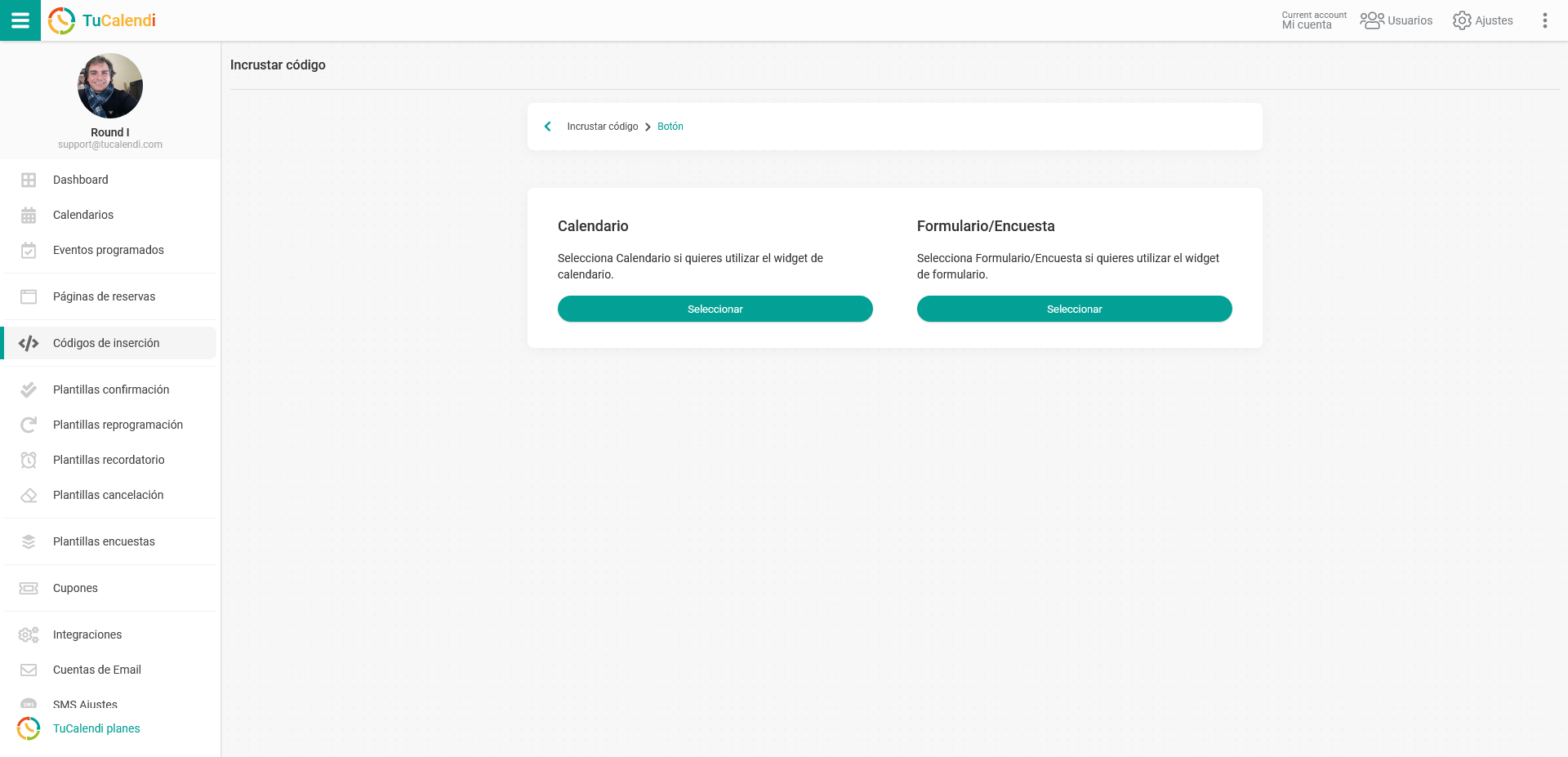
Como disponemos de dos tipos de widget que puedes añadir en tu sitio web:
- Widget de calendario.
- Widget de encuesta inteligente con enrutamiento.
Debes elegir el widget que deseas incrustar.
Widget de Calendario
Para obtener el código de integración de un calendario con todos sus eventos o de un sólo un evento, en la sección "Calendario" haz clic en el botón "Seleccionar":

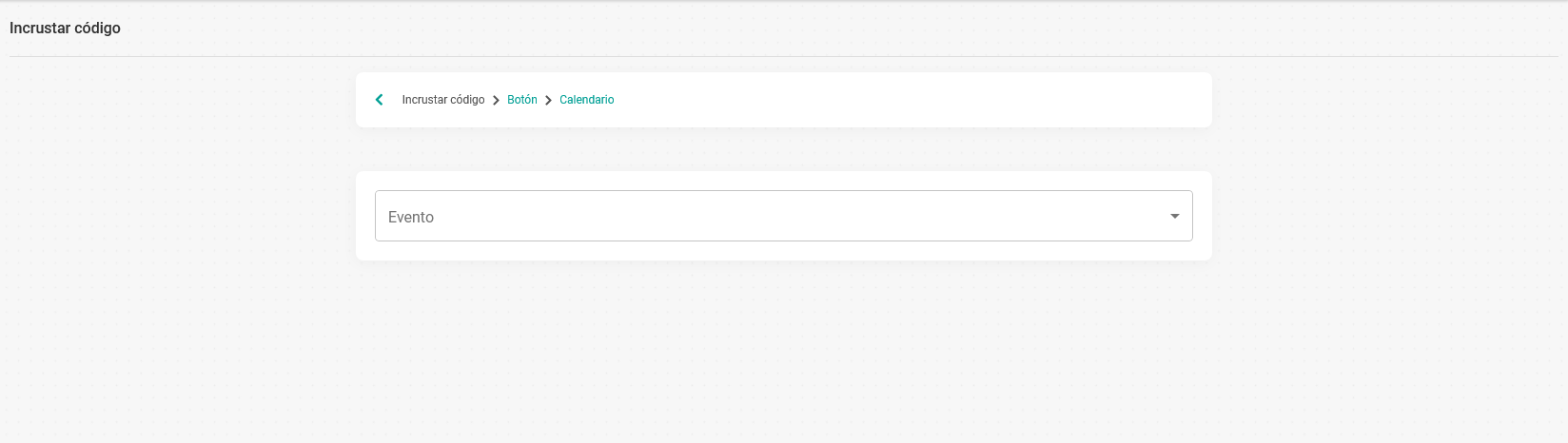
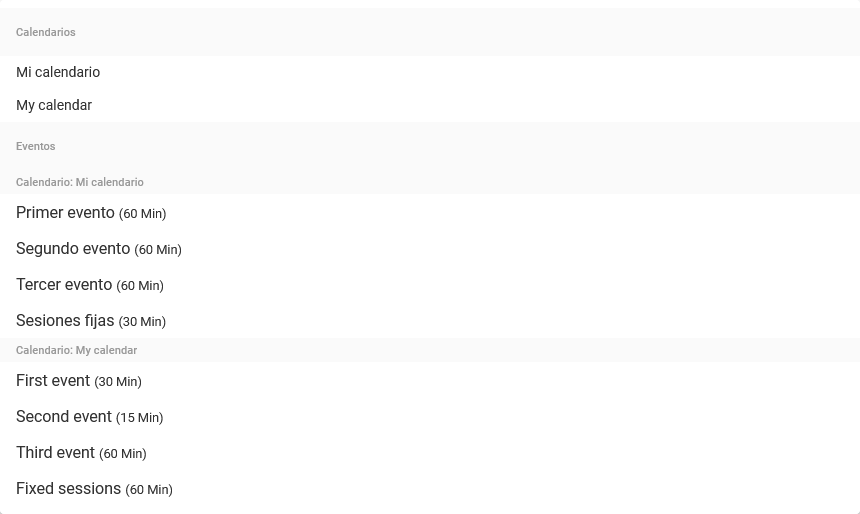
Haz clic en el desplegable y se mostrarán los distintos calendarios que has creado y también todos los eventos que tengas en cada calendario, para que puedas seleccionar que es lo que deseas que se abra cuando las personas hacen clic en el botón:

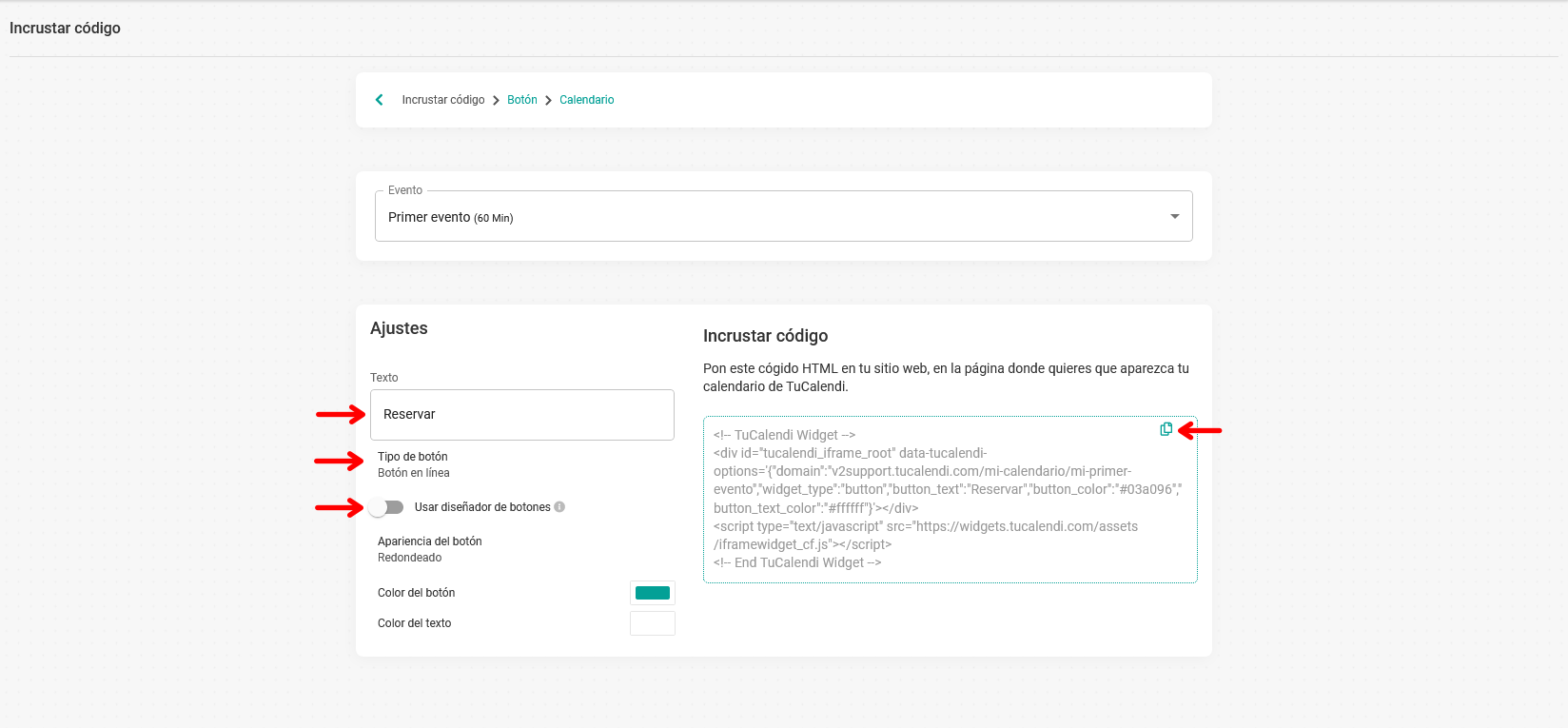
Para este ejemplo práctico escogeremos un evento concreto, el llamado "Primer evento (60 Min)" obteniendo el código de incrustación para dicho evento.

En el caso de botón tenemos varios ajustes:
- Texto. Es el mensaje que se muestra en el botón.
- Tipo de botón. Es posible elegir entre botón en línea o flotante.
- Opciones por defecto sobre la apariencia del botón y los colores.
- Usar diseñador de botones.
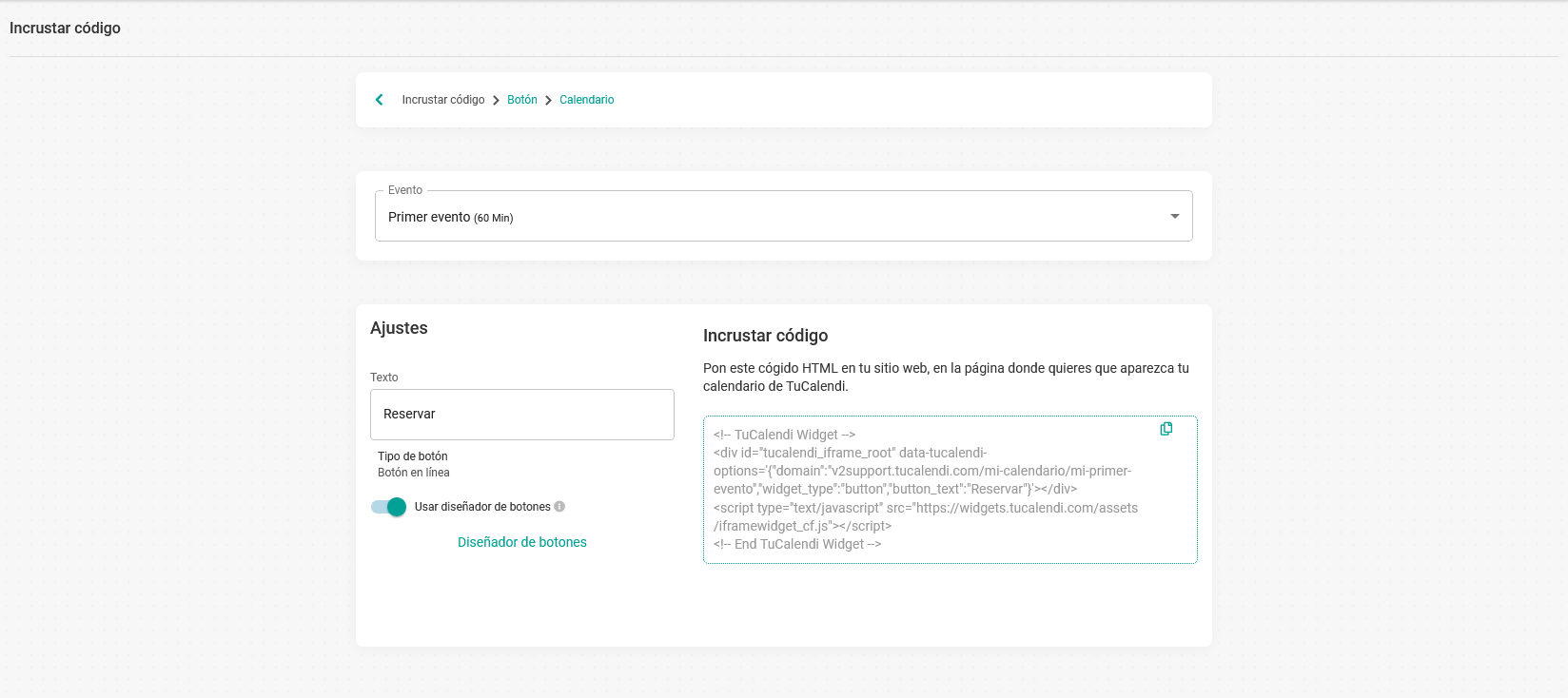
Si deseas diseñar tu propio botón activa la opción "Usar diseñador de botones".

Y haz clic en la opción "Diseñador de botones" para que puedas crear y diseñar tu propio botón.
Cuando tengas el botón como deseas sólo debes hacer clic en el icono que se encuentra en la esquina superior derecha del código para copiar el código HTML y lo puedas pegar en tu sitio web para que tus clientes puedan comenzar a realizar reservas contigo.
Widget de Encuesta inteligente con enrutamiento
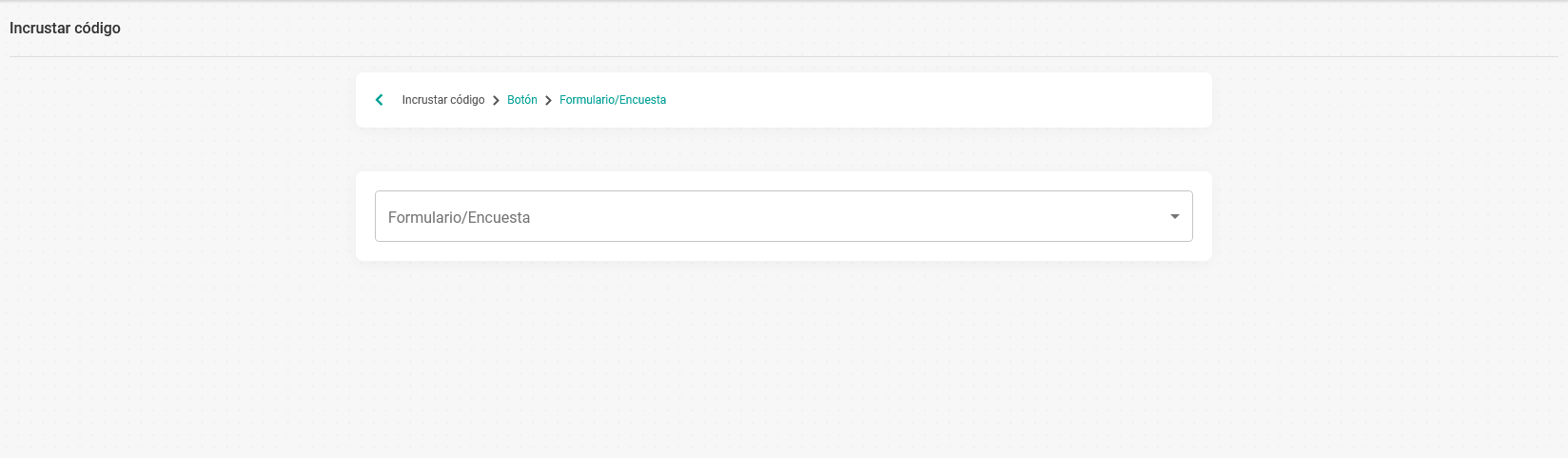
Para obtener el código de integración de una encuesta inteligente con enrutamiento, en la parte "Formulario/Encuesta" haz clic en el botón "Seleccionar":

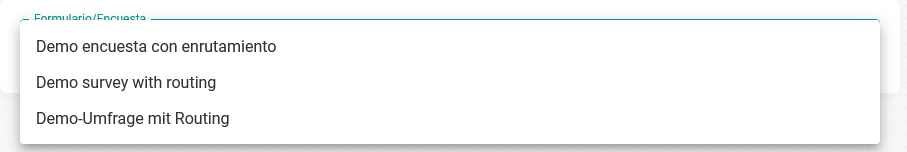
Haz clic en el desplegable, de esta forma se mostrarán las distintas encuestas que tengas creadas para que puedas elegir la encuesta de la que quieres obtener el código de integración:
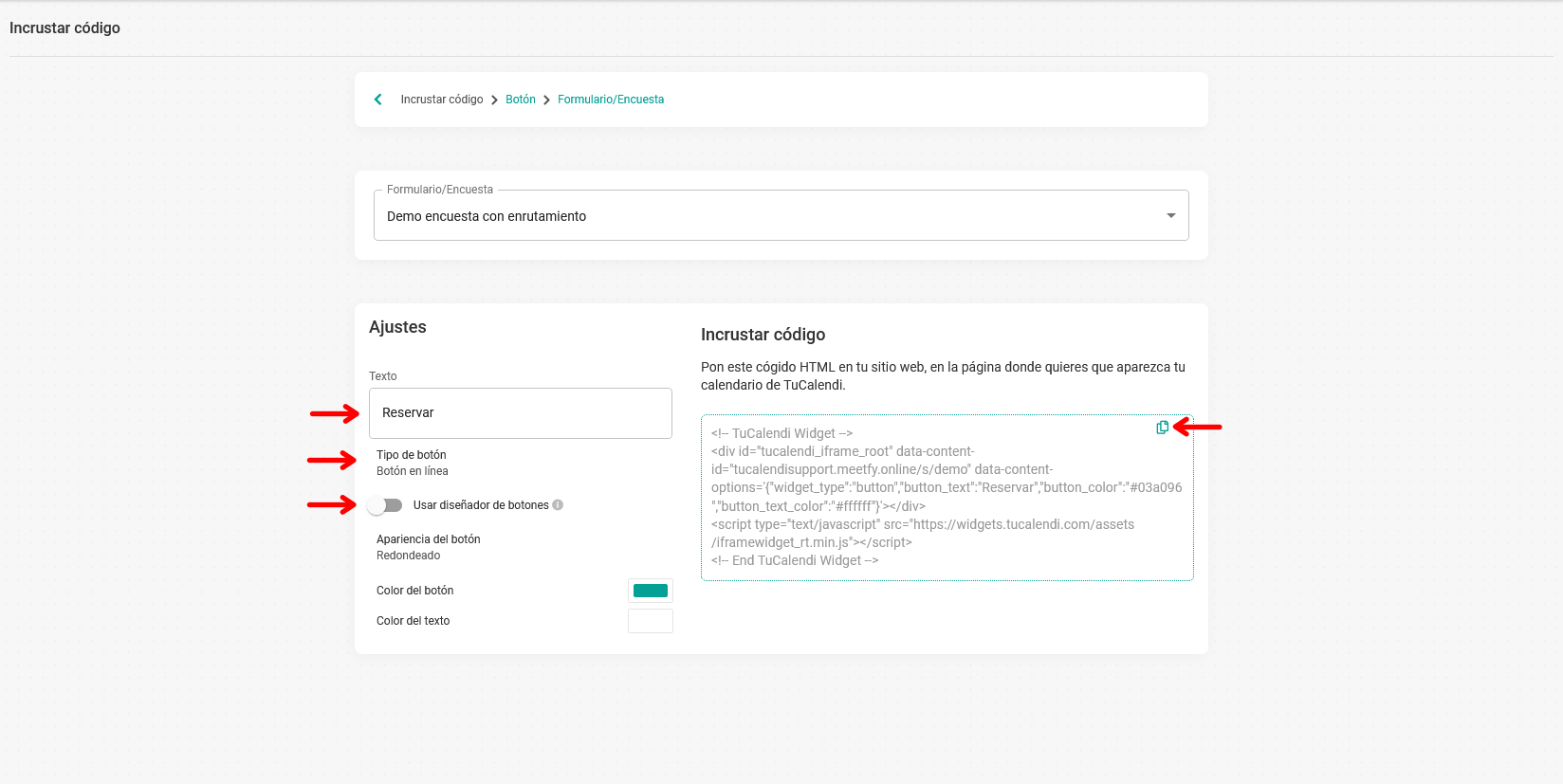
 En este caso vamos a seleccionar la encuesta llamada "Demo encuesta con enrutamiento" y obtenemos el código de incrustación para dicha encuesta inteligente:
En este caso vamos a seleccionar la encuesta llamada "Demo encuesta con enrutamiento" y obtenemos el código de incrustación para dicha encuesta inteligente:
Como ocurre para el caso del widget de calendario, el botón dispone de varios ajustes:
- Texto. Es el mensaje que se muestra en el botón.
- Tipo de botón. Es posible elegir entre botón en línea o flotante.
- Opciones por defecto sobre la apariencia del botón y los colores.
- Usar diseñador de botones.
Si deseas diseñar tu propio botón activa la opción "Usar diseñador de botones".
Cuando hayas diseñado el botón para el widget de la encuesta inteligente con enrutamiento sólo debes hacer clic en el icono que se encuentra en la esquina superior derecha del código para copiar el código HTML y lo puedas pegar en tu sitio web de este modo tus clientes podrán comenzar a realizar reservas contigo.