TuCalendi Widget als Schaltfläche einbetten
Wir haben einen unkomplizierten und intuitiven Weg entwickelt, um die Einbettungscodes für das TuCalendi-Widget zu erhalten, entweder für das Kalender-Widget oder das intelligente Umfrage-Widget mit Routing.
Wir zeigen dir, wie du das TuCalendi-Widget mit nur wenigen Mausklicks und durch einfaches Kopieren und Einfügen eines HTML-Codes als Schaltfläche auf einer Website einbinden kannst.
Melde dich bei TuCalendi mit deinem Benutzernamen und Passwort an und gehe im vertikalen Menü auf die Option "Codes einbetten":

Du musst auswählen, wie du das TuCalendi-Widget auf einer Website einbetten möchtest.
- Als Inline-Kalender.
- Als Schaltfläche.
In diesem Tutorial werden wir uns dafür entscheiden, das TuCalendi-Widget als Schaltfläche einzubetten.
In der Option "Button" klickst du auf "Auswählen".

Es gibt zwei Arten von Widgets, die du auf deiner Website einfügen kannst:
- Kalender-Widget.
- Smart survey Widget mit Routing.
Du musst das Widget auswählen, das du einbetten möchtest.
Kalender-Widget
Um den Einbettungscode für einen Kalender mit allen Veranstaltungen oder nur einer Veranstaltung zu erhalten, klicke im Bereich "Kalender" auf die Schaltfläche "Auswählen":

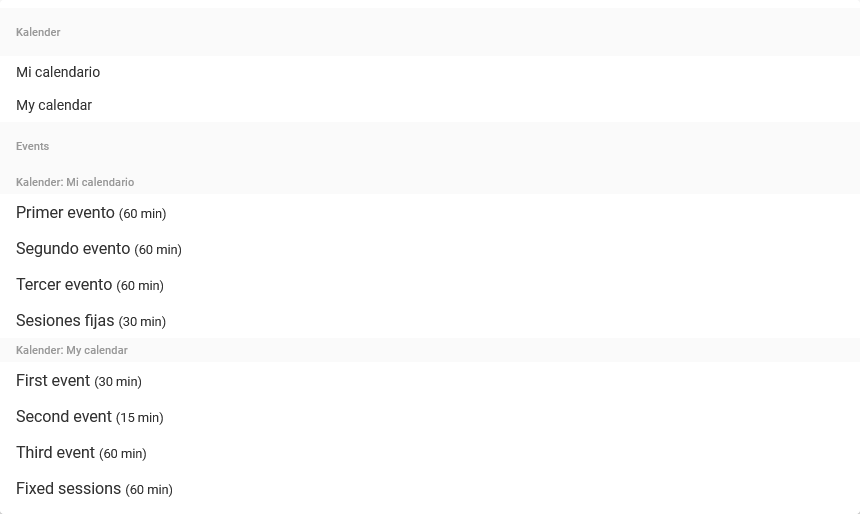
Wenn du auf die Dropdown-Liste klickst, werden die verschiedenen Kalender angezeigt, die du erstellt hast, und auch alle Events, die du in jedem Kalender hast:

In diesem praktischen Beispiel wählen wir ein bestimmtes Ereignis aus, nämlich "First event (30 Min.)", für das wir den Einbindungscode erhalten.

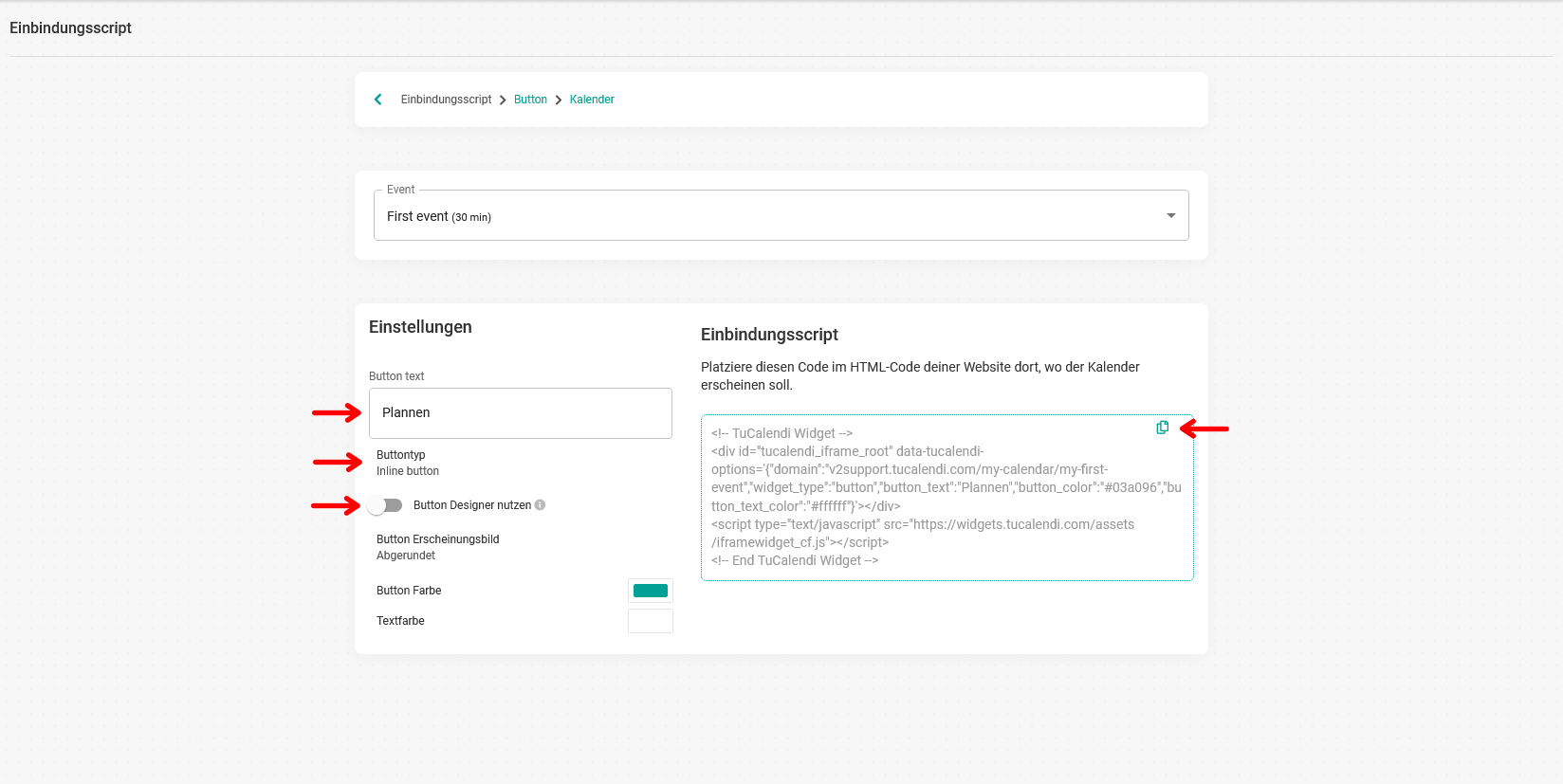
Bei der Schaltfläche haben wir mehrere Einstellungen:
- Button Text. Das ist die Nachricht, die auf der Schaltfläche angezeigt wird.
- Buttontyp. Du kannst zwischen Inline- und Floating-Button wählen.
- Standardoptionen für das Aussehen und die Farben der Schaltfläche.
- Button Designer nutzen.
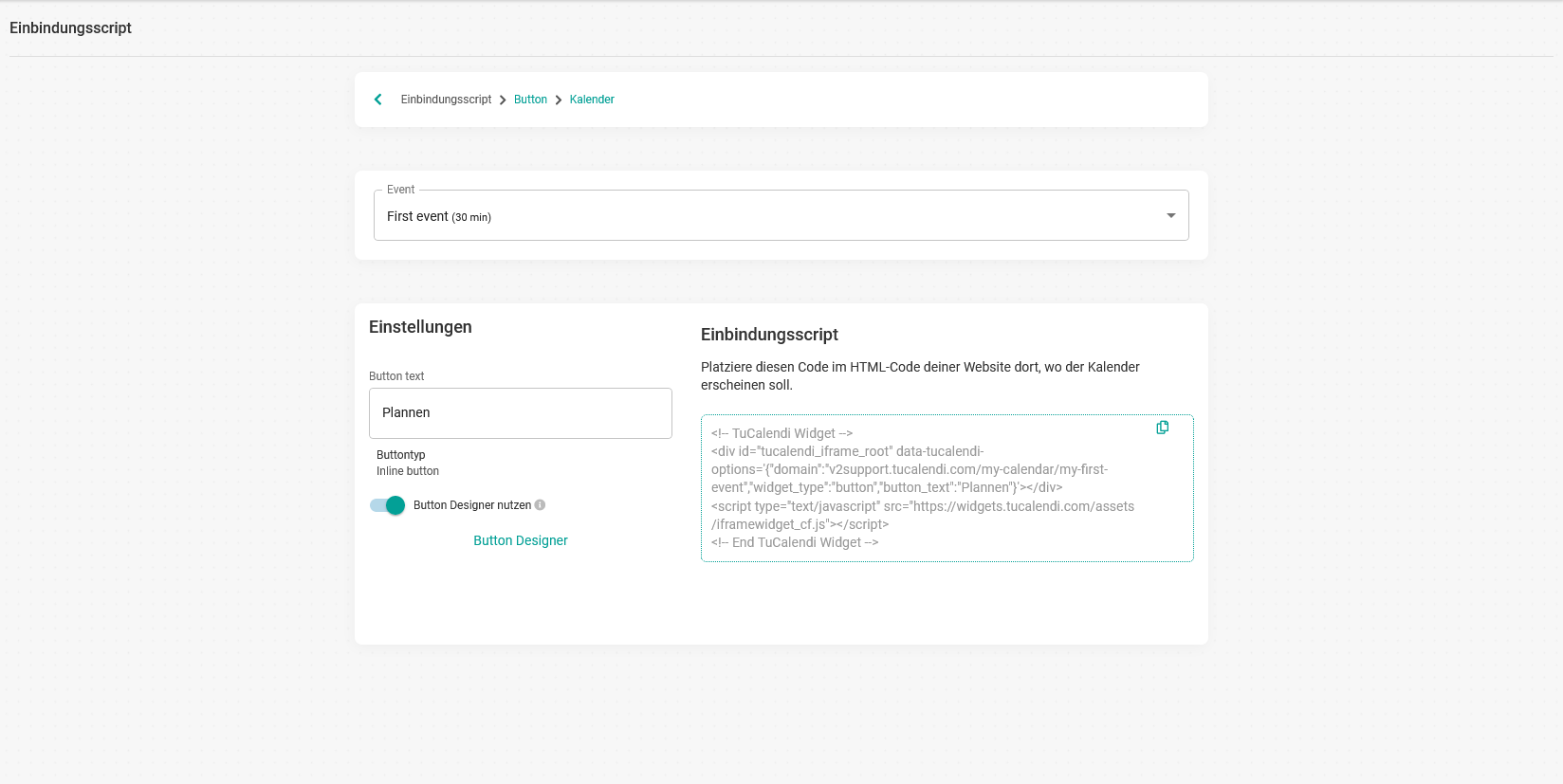
Wenn du deinen eigenen Button entwerfen möchtest, aktiviere die Option "Button-Designer nutzen".

Klicke auf die Option "Button-Designer", damit du deinen eigenen Button erstellen und gestalten kannst.
Wenn du die Schaltfläche nach deinen Vorstellungen gestaltet hast, klicke einfach auf das Symbol in der oberen rechten Ecke des Codes, um den HTML-Code zu kopieren und ihn in deine Website einzuf ügen, damit deine Kunden bei dir buchen können.
Smart Survey Widget mit Routing
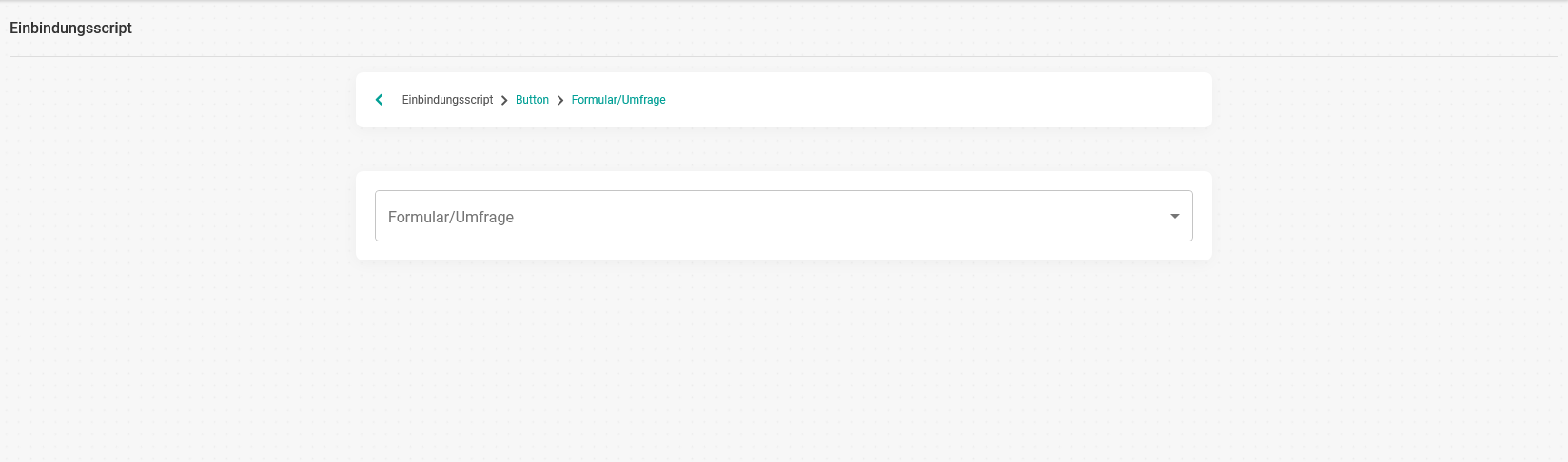
Um den Code für die Smart Survey Integration mit Routing zu erhalten, klicke im Bereich "Formular/Umfrage" auf die Schaltfläche "Auswählen":

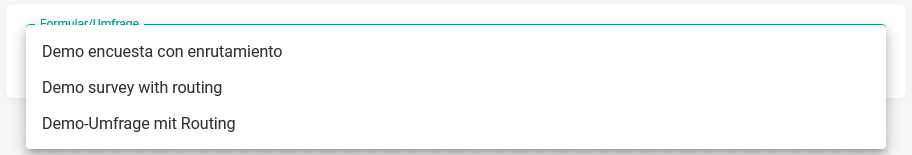
Dann werden die verschiedenen Umfragen angezeigt, die du erstellt hast, und du kannst die Umfrage auswählen, für die du den Integrationscode erhalten möchtest:

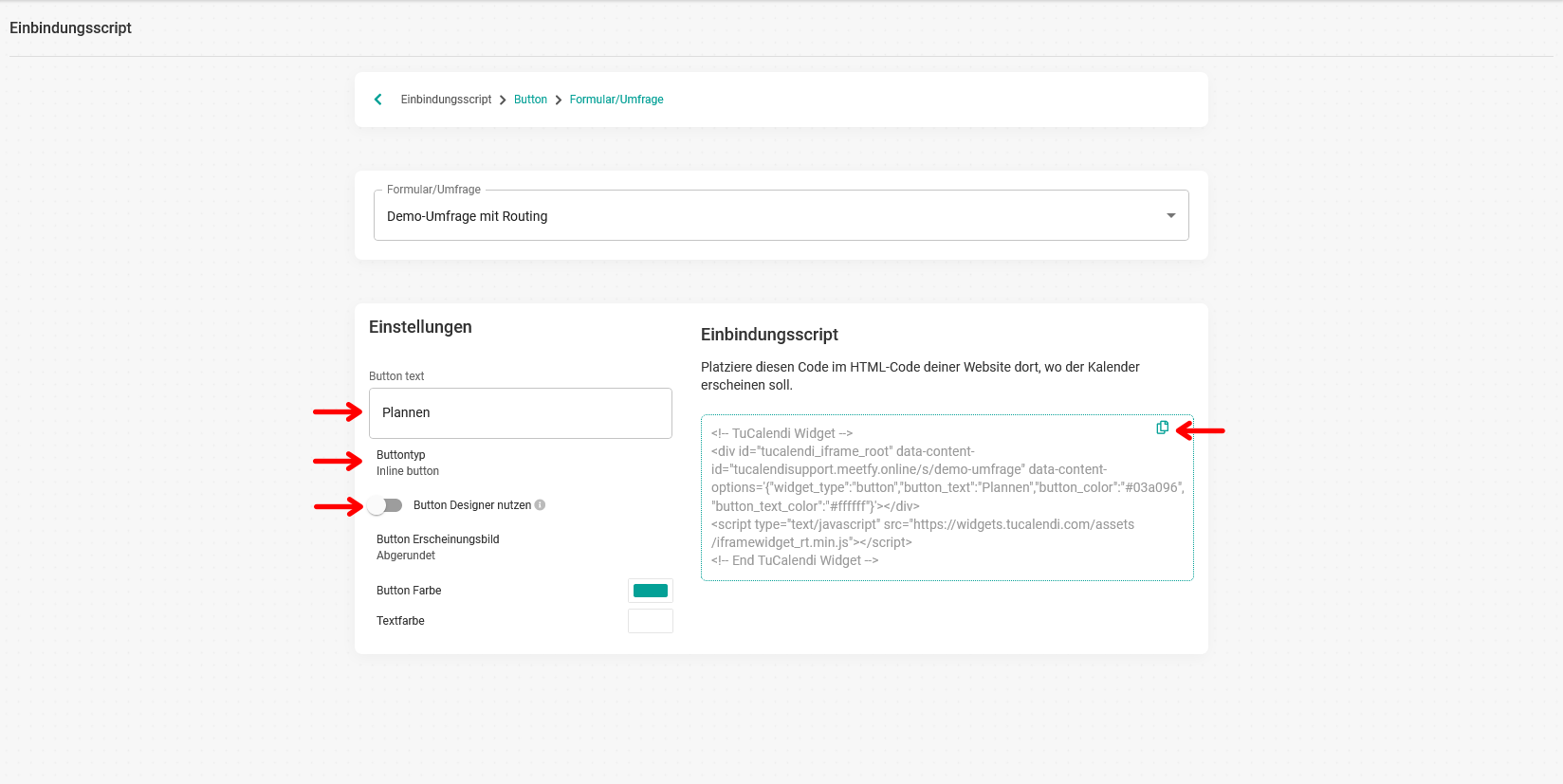
In diesem Fall wählen wir die Umfrage mit dem Namen "Demo-Umfrage mit Routing" und erhalten den Einbettungscode für diese intelligente Umfrage:

Wie bei dem Kalender-Widget gibt es auch für die Schaltfläche mehrere Einstellungen:
- Schaltflächentext. Das ist die Nachricht, die auf der Schaltfläche angezeigt wird.
- Schaltflächentyp. Du kannst zwischen Inline- und Floating-Button wählen.
- Standardoptionen für das Aussehen und die Farben der Schaltfläche.
- Schaltflächendesigner verwenden.
Wenn du deine eigene Schaltfläche entwerfen möchtest, aktiviere die Option "Schaltflächendesigner verwenden".
Wenn du die Schaltfläche für das intelligente Umfrage-Widget mit Routing entworfen hast, klickst du einfach auf das Symbol in der oberen rechten Ecke des Codes, um den HTML-Code zu kopieren und ihn in deine Website einzufügen, damit deine Kunden mit der Buchung beginnen können.